여러 에드센스나 애널리스틱 등 블로그를 활성화 시키기 위해 html수정은 필수불가결한 요소입니다. 티스토리는 수정권한이 매우 개방적이기 때문에 블로그를 꾸밀 때 조차도 html을 적극적으로 활용하면 더 예쁜 블로그를 만들 수 있죠. 그래서 오늘은 블로그의 html을 수정하는 방법에 대해서 얘기하려고 합니다.

자신의 블로그 관리로 들어가 스킨 편집을 누릅니다.

새로 뜬 창에서 html 편집 버튼을 누릅니다.

이렇게 생긴 편집기를 이용하여 html편집이 가능합니다.
헤드 섹션에 붙여넣는 방법
이 부분에 대해서는 기본적인 html의 문법에 대해서 알아야 됩니다. 어려운 내용이 아니니 처음 들으시는 분들오 쉽게 이해하실 수 있으실 겁니다.
html은 기본적으로 태그로 구성되어 있습니다.
<tag></tag>
태그는 기본적으로 시작하는 태그와 끝나는 태그 두 가지로 이루어져 있습니다. 전자가 시작하는 태그이고 /가 들어가 있는 후자가 끝나는 태그입니다.
이 시작과 끝나는 태그의 사이를 섹션이라고 하고, 이 부분에 여러가지 하위 태그나 내용이 들어가 우리가 보게 되는 사이트가 완성 되는 것입니다.
그러면 <head>섹션에 무언가를 넣어 봅시다.

예시로 들 것은 구글 서치콘솔 사용자 확인에 필요한 메타 태그 입니다.

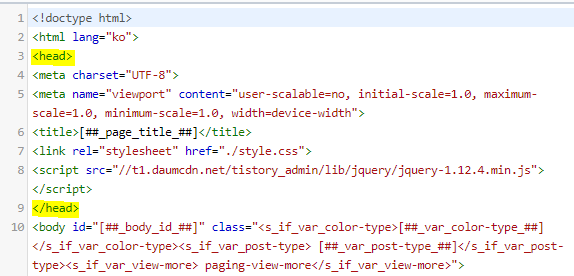
시작하는 <head>태그와 끝나는 </head>태그를 찾으셨나요? 그러면 아까 구글 서치 콘솔에서 봤던 내용을 시작과 끝 사이에 붙혀 넣으면 됩니다.

사진과 같이 다 붙혀 넣으셨으면 적용을 눌려줍시다.
이로써 <head> 섹션에 붙여넣기가 완료되었습니다.
'타서브컬쳐 > ITㅣ유틸' 카테고리의 다른 글
| 아이피타임 나스 두 달간의 사용 후기 (0) | 2019.12.02 |
|---|---|
| 티스토리 검색 노출을 위한 첫 걸음 구글 서치 콘솔 등록 (1) | 2019.11.24 |
| 티스토리 검색 노출을 위한 첫 걸음 사이트맵 만들기 (0) | 2019.11.24 |
| 구글 검색 성인인증 없에기 (pc, 휴대폰 가능) (0) | 2018.10.05 |
| 음악 플레이어 추천!! aimp 플레이어 (0) | 2016.12.19 |




댓글