
alt태그는 검색에서 매우 중요한 역할을 한다. 이미지 검색에서 검색에서 이 alt태그를 기반으로 결과를 띄우기 때문이다. 그래서 글을 쓸 때 자신이 글에 넣은 이미지에 alt태그를 삽입하는 것 만으로 흔히들 얘기하는 SEO 최적화를 할 수 있다,

새로운 글쓰기 에디터는 alt태그 삽입이 기존보다 살짝 귀찮아진 면이 있다. 그래도 나는 아이패드로 블로그 작업을 하는 일이 많아 새로운 글쓰기 에디터를 자주 사용한다.
그래서 오늘은 티스토리 블로그를 새로 시작하시는 분이나 나처럼 특정 이유로 새로운 글쓰기 에디터를 사용하시는 분들을 위해 이미지나 사진에 alt태그를 삽입하는 방법을 알아보려고 한다.
! 사진이 작아 잘 안 보인다면 클릭하면 됨!

먼저 에디터에 사진을 올리자

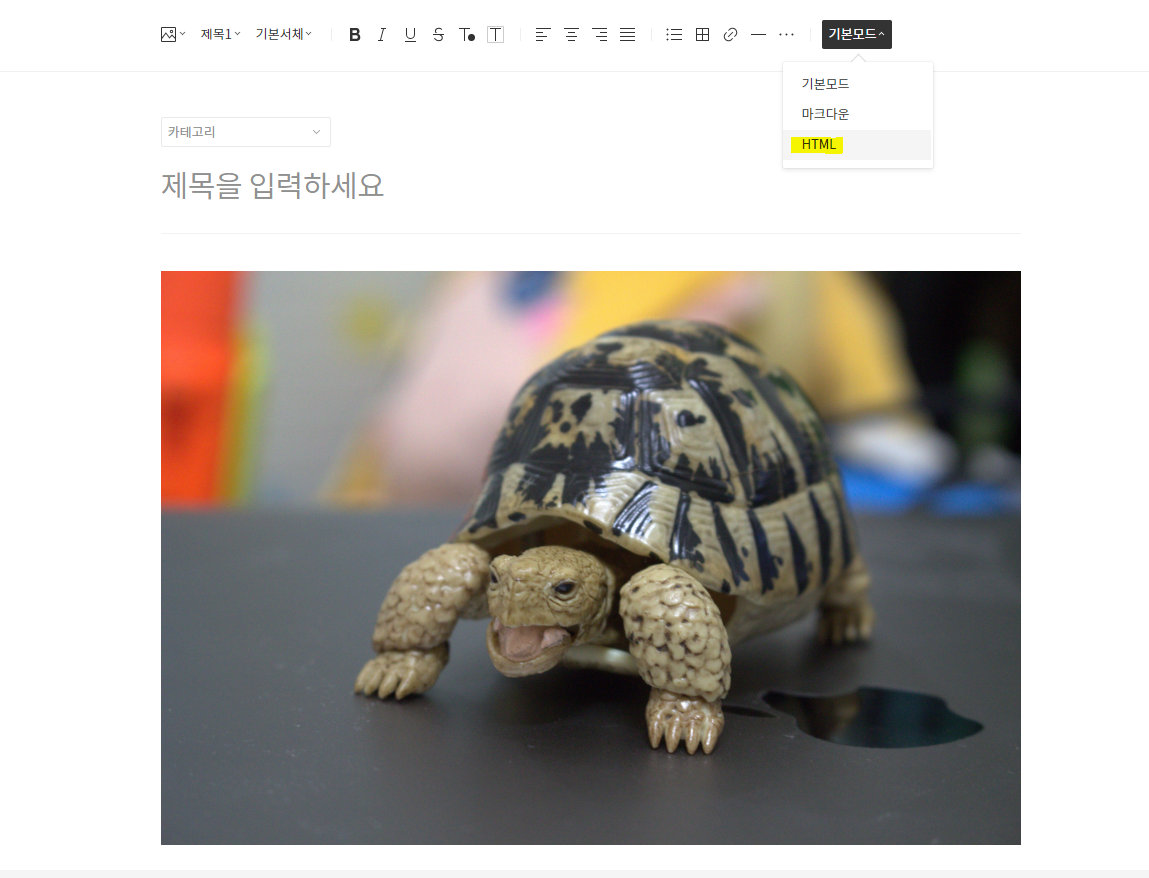
그리고 우측 상단에 있는 기본 모드에서 html모드로 전환한다.

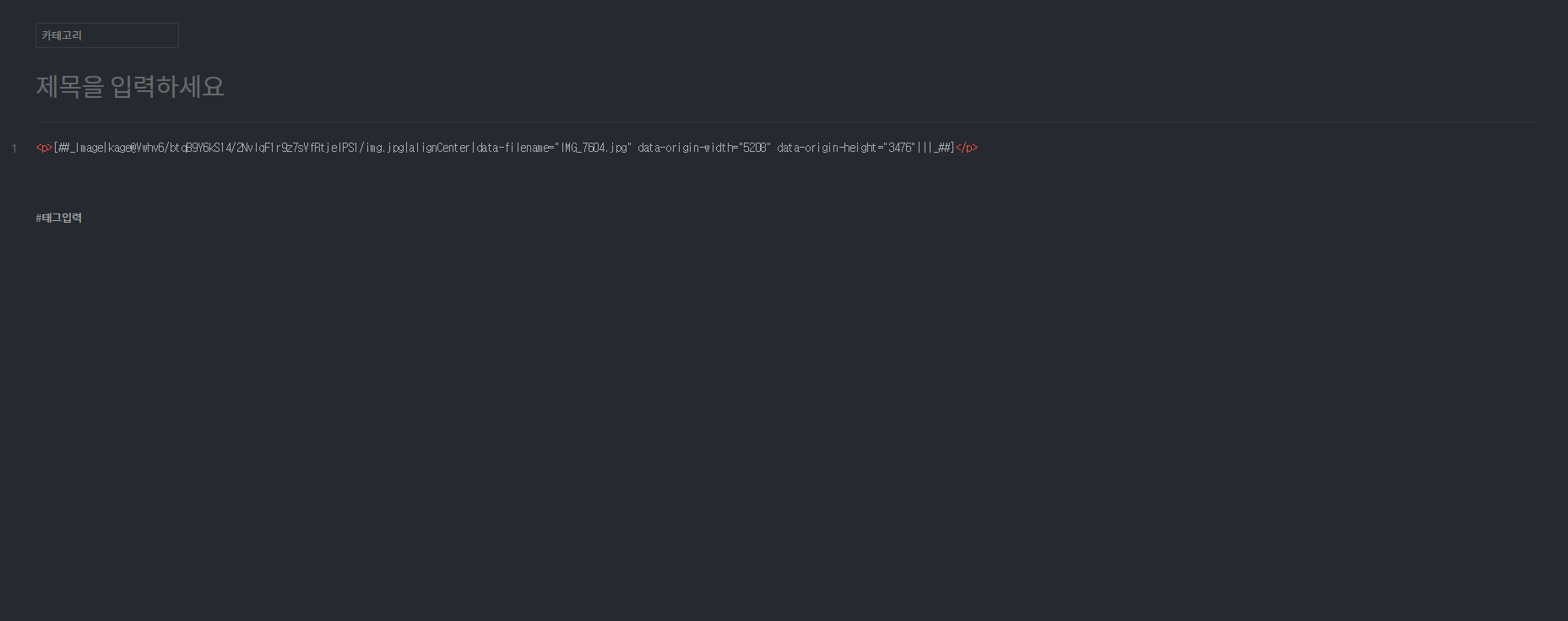
그러면 전체적인 화면이 검은빛으로 바뀌면서 이미지가 아닌 문자열이 표시될 것이다.
이제 alt 태그를 삽입하기 위한 준비는 다 끝났다.
alt태그의 기본 양식은 다음과 같다.
alt=""
""사이에 이미지를 설명하는 짤막한 글을 넣으면 된다. 그리고 띄어쓰기에는 띄우지 않고 '_'를 넣어주자
내 사진을 기준으로 예시를 들자면
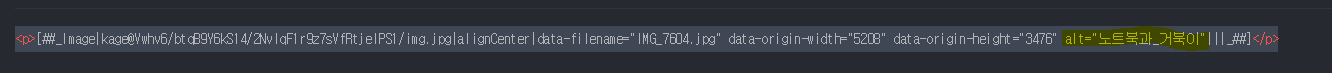
alt="노트북과_거북이"
이런 식으로 쓰면 된다.
그러면 이제 이걸 어디에 삽입하느냐.

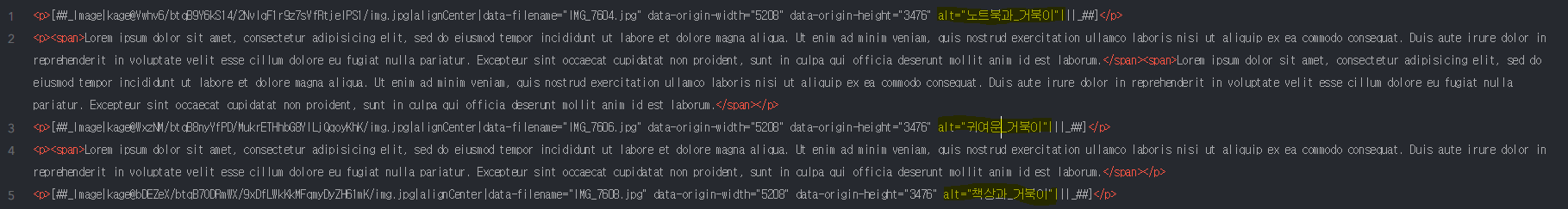
문자열 끝에 '|||'이런 세로줄 세게가 모여있는 곳 바로 앞에 삽입한다. 이 세로줄은 티스토리 에디터에서 사진을 합치면 겟수가 달라질수도 있으니 무조건 세게는 아니다.
간단하게 얘기하자면 문자열 끝에 있는 세로 줄 앞에 alt태그를 삽입한다고 할 수 있다.

만약 사진이 여러 개 있다면 각각의 이미지에 전부 alt태그를 삽입해 주자.

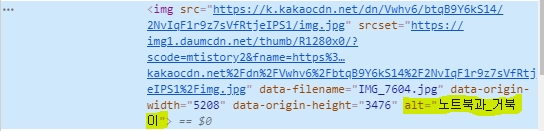
글을 업로드하고 개발자 도구(구글 크롬 기준 F12)로 확인해 보면 해당 이미지 html 코드에 alt태그가 삽입된 것을 확인할 수 있다.

'타서브컬쳐 > ITㅣ유틸' 카테고리의 다른 글
| 유튜브 프리미엄 사용자를 대상으로 구글 홈 미니를 무료 제공 (0) | 2020.02.29 |
|---|---|
| 티스토리 새로운 글쓰기 에디터 콘텐츠 내 자동 삽입 광고 삽입 방법 (0) | 2020.02.24 |
| 네이버 블로그와 티스토리 블로그 차이 (0) | 2020.02.17 |
| 아이피타임 나스 두 달간의 사용 후기 (0) | 2019.12.02 |
| 티스토리 검색 노출을 위한 첫 걸음 구글 서치 콘솔 등록 (1) | 2019.11.24 |




댓글